More lightning:*
Accordion
<h3ligthning:accoridion: Great Composers</h3>
<lightning:accordion activeSectionName="C">
<lightning:accordionSection name="A" label="Beethoven">
<img width="400" src="https://raw.githubusercontent.com/mohan-chinnappan-n/lex-book-code-samples/master/Greeter-2/img/beethoven-1.png"/>
</lightning:accordionSection>
<lightning:accordionSection name="B" label="Mozart">
<img width="400" src="https://raw.githubusercontent.com/mohan-chinnappan-n/lex-book-code-samples/master/Greeter-2/img/mozart-1.png"/>
</lightning:accordionSection>
<lightning:accordionSection name="C" label="Ilayaraaja">
<img width="400"
src="https://raw.githubusercontent.com/mohan-chinnappan-n/lex-book-code-samples/master/Greeter-2/img/ir-1.png"/>
</lightning:accordionSection>
</lightning:accordion>
avatar
<h3>ligthning:avatar: Codey Bear</h3>
<lightning:avatar src="https://raw.githubusercontent.com/mohan-chinnappan-n/lex-book-code-samples/master/Greeter-2/img/culture-card-trailblaze-codey.png"
fallbackIconName="standard:account"
alternativeText="Codey Bear"/>
<lightning:avatar src="NA" fallbackIconName="standard:campaign" alternativeText="Campaign"/>
<lightning:avatar src="NA" fallbackIconName="standard:lead" alternativeText="Lead"/>
<lightning:avatar src="NA" fallbackIconName="standard:opportunity" alternativeText="Opportunity"/>
<lightning:avatar src="NA" fallbackIconName="standard:account" alternativeText="Account"/>
<lightning:avatar src="NA" fallbackIconName="standard:contact" alternativeText="Contact"/>
<lightning:avatar src="NA" fallbackIconName="standard:case" alternativeText="Case"/>
carousel
<!-- carousel -->
<h3>ligthning:carousel: Great Farmers</h3>
<lightning:carousel >
<lightning:carouselImage src="https://raw.githubusercontent.com/mohan-chinnappan-n/lex-book-code-samples/master/Greeter-2/img/nammallvar-1.png"
header=" Nammalvar"
description="Green crusader, agricultural scientist, environmental activist, philosopher and organic farming expert celebrated for his works on spreading Ecological farming and Organic farming."
alternativeText="This is a card">
</lightning:carouselImage>
<lightning:carouselImage src="https://raw.githubusercontent.com/mohan-chinnappan-n/lex-book-code-samples/master/Greeter-2/img/MasanobuFukuoka-2.png"
header="Masanobu Fukuoka"
description=" Japanese farmer and philosopher celebrated for his natural farming and re-vegetation of desertified lands."
alternativeText="This is a card">
</lightning:carouselImage>
<lightning:carouselImage src="https://raw.githubusercontent.com/mohan-chinnappan-n/lex-book-code-samples/master/Greeter-2/img/SubhashPalekar-3.png"
header="Subhash Palekar"
description="Practiced and wrote many books about Zero Budget Natural Farming."
alternativeText="This is a card">
</lightning:carouselImage>
</lightning:carousel>
Breadcrumps
<!-- checkboxGroup -->
<hr/>
<h4>CheckboxGroup</h4>
<aura:attribute name="options" type="List" default="[
{'label': 'Farming', 'value': 'Farming'},
{'label': 'Weaving', 'value': 'Weaving'},
{'label': 'Carpentry', 'value': 'Carpentry'}
]"/>
<aura:attribute name="value" type="List" default="Farming"/>
<lightning:checkboxGroup
aura:id="myProfessions"
name="checkboxGroup"
label="Select Professions You Like:"
options="{! v.options }"
value="{! v.value }"
onchange="{! c.handleCheckBoxGroupChange }"
required="true" />
Demo

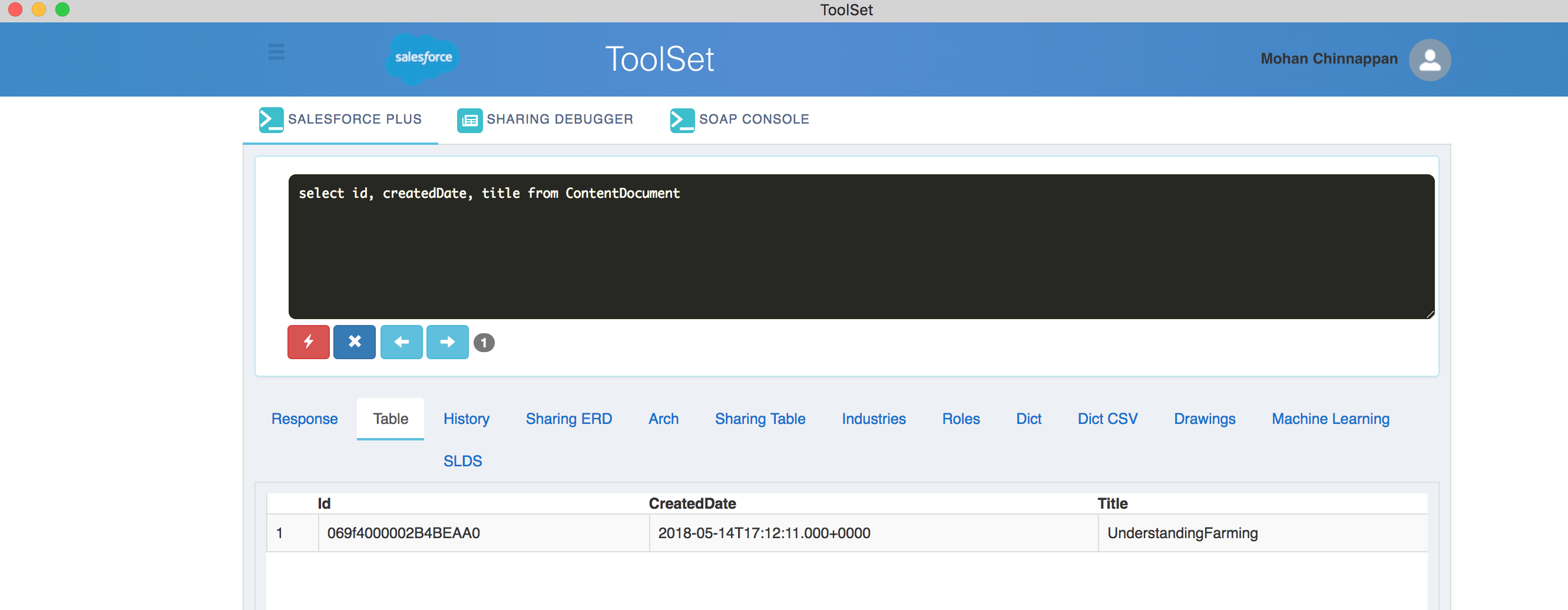
FileCard

<lightning:fileCard fileId="069f4000002B4BEAA0"/>
dynamicIcon
<h4>dynamicIcon: ellie, eq, score, strength, trend, and waffle</h4>
ellie: <lightning:dynamicIcon type="ellie" aura:id="ellie"
alternativeText="Your calculation is running."
onclick="{!c.handleDynaicIcon}"/><br/>
eq: <lightning:dynamicIcon type="eq" aura:id="eq"
alternativeText="Your calculation is running."
onclick="{!c.handleDynaicIcon}"/><br/>
score: <lightning:dynamicIcon type="score" aura:id="score"
alternativeText="Your calculation is running."
onclick="{!c.handleDynaicIcon}"/><br/>
trend: <lightning:dynamicIcon type="trend" aura:id="trend" option="up"
alternativeText="Your calculation is running."
onclick="{!c.handleDynaicIcon}"/><br/>
strength: <lightning:dynamicIcon type="strength" aura:id="strength" option="-3"
alternativeText="Your calculation is running."
onclick="{!c.handleDynaicIcon}"/><br/>
waffle: <lightning:dynamicIcon type="waffle" aura:id="waffle"
alternativeText="Your calculation is running."
onclick="{!c.handleDynaicIcon}"/><br/>
Click to Dial
<h4>Click to Dial</h4>
<!--
value:String: The phone number.
recordId: String: The Salesforce record Id that's associated with the phone number.
params: String:Comma-separated list of parameters to pass to the third-party phone system.
-->
<lightning:clickToDial value="14155555551" title="Click to dial this number"/>
<lightning:clickToDial value="14155555552" recordId="5003000000D9duF"/>
<lightning:clickToDial value="14155555553" recordId="5003000000D8cuI" params="accountSid=xxx, sourceId=xxx, apiVersion=123"/>
combobox
<h4>combobox</h4>
<aura:attribute name="cbstatusOptions" type="List" default="[]"/>
<!-- see cmpInit -->
<lightning:combobox aura:id="cbselectItem" name="status" label="Status"
placeholder="Choose Status"
value="new"
onchange="{!c.handleCBOptionSelected}"
options="{!v.cbstatusOptions}"/>
// Combobox
loadCBOptions: function (component, event, helper) {
var options = [
{ value: "new", label: "New" },
{ value: "in-progress", label: "In Progress" },
{ value: "finished", label: "Finished" }
];
component.set("v.cbstatusOptions", options);
},
handleCBOptionSelected: function (cmp, event) {
// Get the string of the "value" attribute on the selected option
var selectedOptionValue = event.getParam("value");
alert("Option selected with value: '" + selectedOptionValue + "'");
},
// inside cmpInit
// for combobox
var options = [
{ value: "new", label: "New" },
{ value: "in-progress", label: "In Progress" },
{ value: "finished", label: "Finished" }
];
cmp.set("v.cbstatusOptions", options);
Demo

dualListbox
<hr/>
<h4> dualListbox </h4>
<hr/>
<aura:attribute name="dlblistOptions" type="List" default="[]"/>
<aura:attribute name="dlbdefaultOptions" type="List" default="[]"/>
<aura:attribute name="dlbrequiredOptions" type="List" default="[]"/>
<!-- see cmpInit -->
<lightning:dualListbox aura:id="dlbselectOptions" name="Select Trades Needed" label= "Select Trades Needed"
sourceLabel="Available Trades"
selectedLabel="Selected Trades"
options="{! v.dlblistOptions }"
value="{! v.dlbdefaultOptions }"
requiredOptions="{! v.dlbrequiredOptions }"
onchange="{! c.dlbhandleChange }"/>
/** Client-Side Controller **/
// init
// dualListbox
var dlboptions = [
{ value: "Farming", label: "Framing" },
{ value: "Carpentry", label: "Carpentry" },
{ value: "Plumbing", label: "Plumbing" },
{ value: "Music", label: "Music" },
{ value: "Cooking", label: "Cooking" },
{ value: "Electrical Wiring", label: "Electrical Wiring" },
{ value: "Weaving", label: "Weaving" },
{ value: "Painting", label: "Painting" },
];
var dlbvalues = ["Weaving", "Carpentry", "Plumbing"];
var dlbrequired = ["Farming", "Carpentry"];
cmp.set("v.dlblistOptions", dlboptions);
cmp.set("v.dlbdefaultOptions", dlbvalues);
cmp.set("v.dlbrequiredOptions", dlbrequired);
//======= end init
// dualListbox
dlbhandleChange: function (cmp, event) {
// Get the list of the "value" attribute on all the selected options
var selectedOptionsList = event.getParam("value");
alert("Options selected: '" + selectedOptionsList + "'");
},
})
Demos


formattedEmail
<hr/>
<h4>formattedEmail</h4>
<lightning:formattedEmail value="gn@nammalvar.org" />
<br/>
<lightning:formattedEmail
value="gn@nammalvar.org" label="Send us your feedback on this method" />
formattedLocation
<lightning:formattedLocation
title="Location in lat and lng" latitude="37.7938460" longitude="-122.3948370"/>
formattedName
<lightning:formattedName
aura:id="myname"
firstName="G"
middleName="F"
lastName="Namalvar"
informalName="Namalvar"
suffix="The First"
salutation="Mr."
/>
formattedNumber
<hr/>
<h4>formattedNumber</h4>
<lightning:formattedNumber title="Currency Value" value="5000" style="currency" currencyCode="USD" />
formattedPhone
<hr/>
<h4>formattedPhone</h4>
<p>
<lightning:formattedPhone value="4253334444"></lightning:formattedPhone>
</p>
<p>
<lightning:formattedPhone value="14253335555"></lightning:formattedPhone>
</p>
formattedRichText
<hr/>
<h4>formattedRichText</h4>
<aura:attribute name="richtext" type="String"/>
<!-- Rich text editor and formatted output -->
<lightning:inputRichText value="{!v.richtext}"/>
<lightning:formattedRichText value="{!v.richtext}" />
//init
// richtext
var img="<img src='https://raw.githubusercontent.com/mohan-chinnappan-n/lex-book-code-samples/master/Greeter-2/img/nammallvar-1.png'/>"
var wikiText =
"G. Nammalvar ( Tamil : கோ. நம்மாழ்வார், 6 April 1938 – 30 December 2013) was a Tamil, Indian green crusader, agricultural scientist, environmental activist, philosopher and organic farming expert celebrated for his works on spreading Ecological farming & Organic farming. He led the protest against the methane gas project started by Great Eastern Energy Corporation proposed in the Cauvery delta region of Tamilnadu. He trained hundreds of youths as trainers and helped many farmers to be master trainers. Nammalvar was the author of several Tamil and English books on natural farming, pesticides & fertilizers and was featured in magazines & television programs."
var rte = "<h1 style=\"color:#99ccff;\">G. Nammalvar - The Agricultural scientist</h1> <p>" + wikiText + "</p>" + img;
cmp.set("v.richtext", rte);
formattedText, formattedTime, formattedUrl, helpText
formattedText, formattedTime, formattedUrl, helpText
Progressbar
// init
// progressbar
var interval = setInterval($A.getCallback(function () {
var progress = cmp.get('v.progress');
cmp.set('v.progress', progress === 100 ? clearInterval(interval) : progress + 1);
}), 200);
<h4>Progress Bar</h4>
<aura:attribute name="progress" type="Integer" default="0"/>
<lightning:progressBar value="{!v.progress}"/>
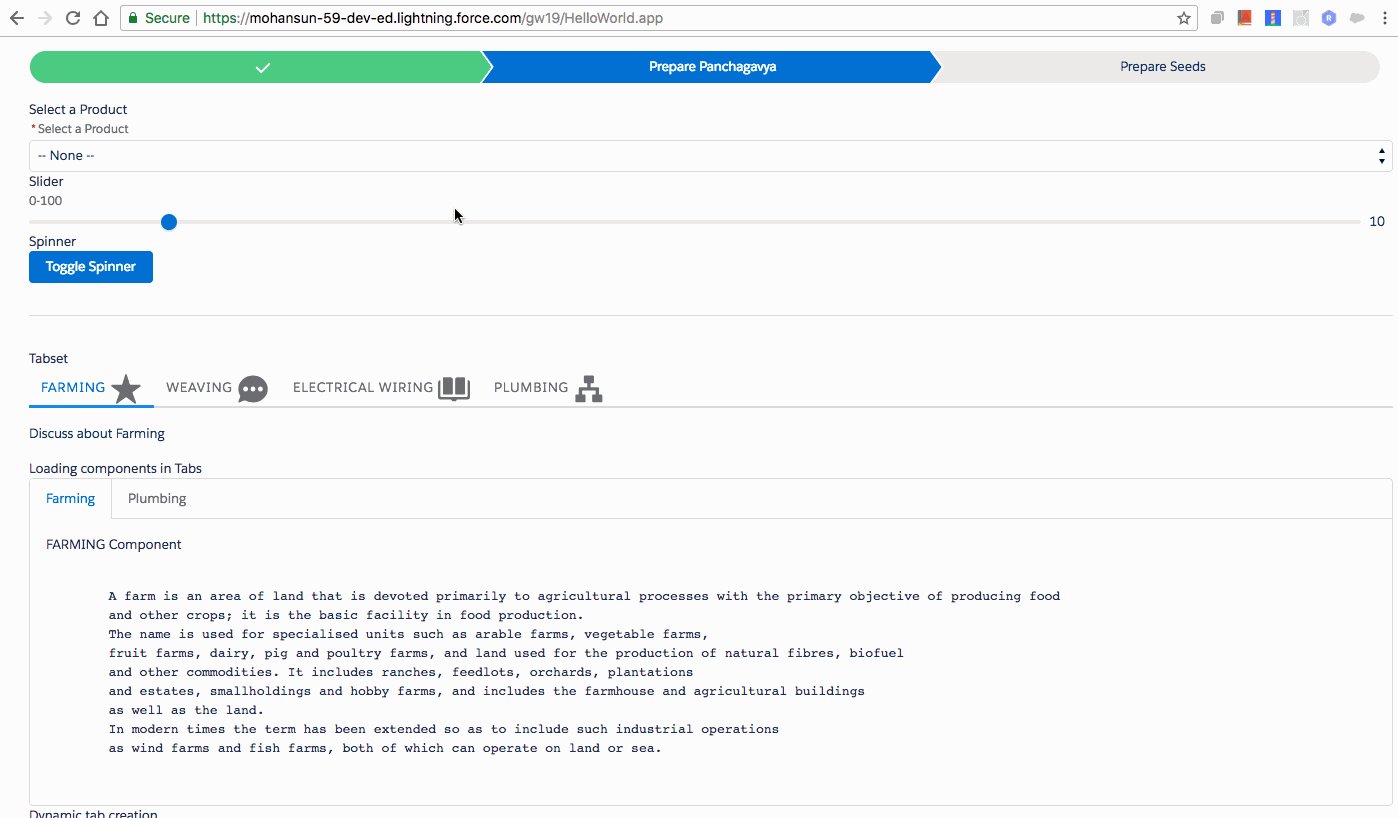
Progress Indicator
<h4>Progress Indicator</h4>
<lightning:progressIndicator currentStep="step2">
<lightning:progressStep label="Prepare the land" value="step1"/>
<lightning:progressStep label="Prepare Panchagavya" value="step2"/>
<lightning:progressStep label="Prepare Seeds" value="step3"/>
</lightning:progressIndicator>
<hr/>
<lightning:progressIndicator type="path" currentStep="step2">
<lightning:progressStep label="Prepare the land" value="step1"/>
<lightning:progressStep label="Prepare Panchagavya" value="step2"/>
<lightning:progressStep label="Prepare Seeds" value="step3"/>
</lightning:progressIndicator>
Select
<h4>Select a Product</h4>
<aura:attribute name="products" type="String[]" default="Oates,Rice,Raaghi"/>
<lightning:select name="select" label="Select a Product" required="true" messageWhenValueMissing="Did you forget to select a product?">
<option value="">-- None --</option>
<aura:iteration items="{!v.products}" var="product">
<option value="{!product}" text="{!product}"></option>
</aura:iteration>
</lightning:select>
Slider
<h4>Slider</h4>
<aura:attribute name="sliderValue" default="10" type="Integer"/>
<lightning:slider step="10" value="{!v.sliderValue}" onchange="{! c.handleSliderRangeChange }"/>
// slider change
handleSliderRangeChange: function (cmp, event) {
var detail = cmp.set("v.sliderValue", event.getParam("value"));
}
Spinner
<h4>Spinner</h4>
<lightning:button label="Toggle Spinner" variant="brand" onclick="{!c.toggleSpinner}"/>
<div class="exampleHolder">
<lightning:spinner aura:id="mySpinner" variant="brand" size="large" />
</div>
<hr/>
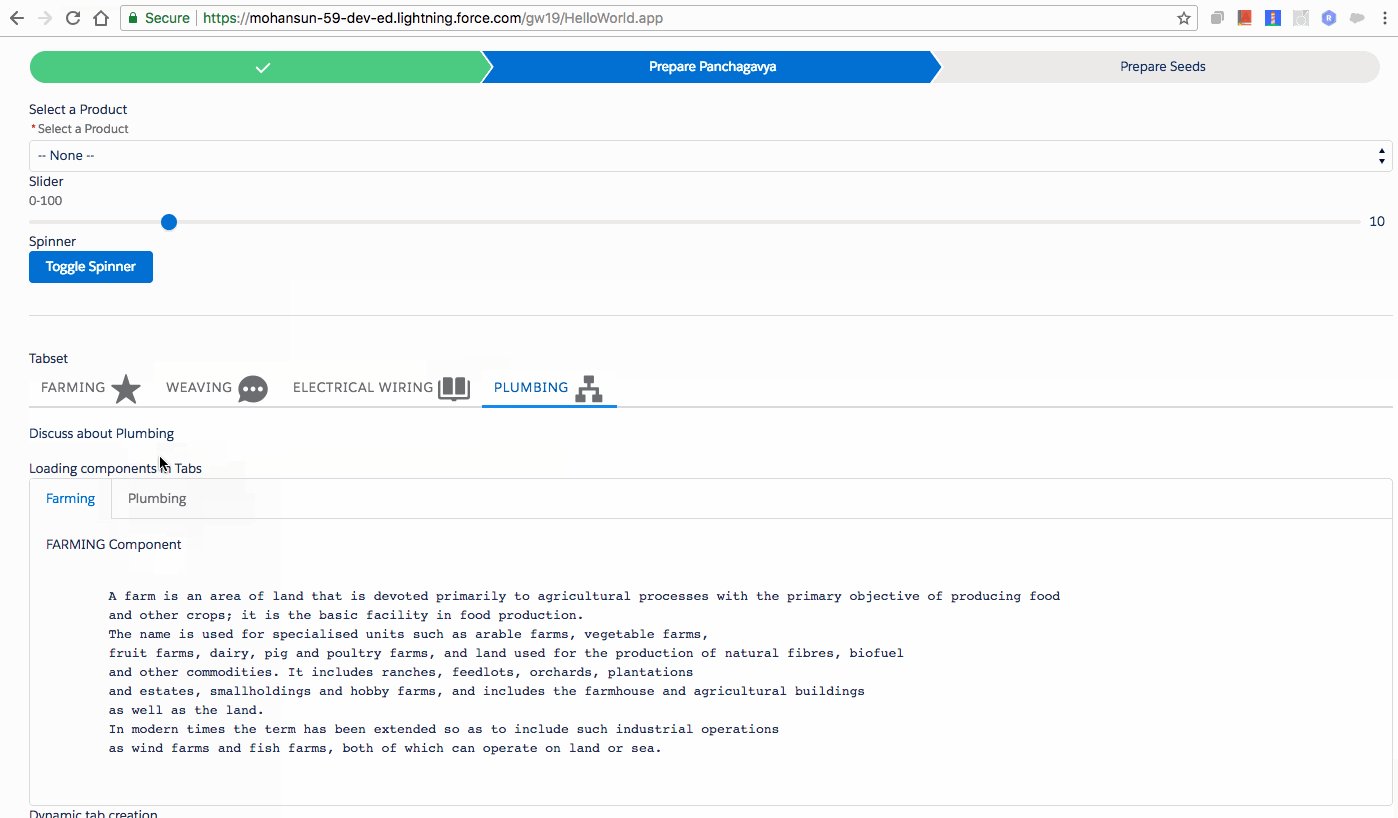
Tabset
<h4>Tabset</h4>
<lightning:tabset>
<lightning:tab>
<aura:set attribute="label">
Farming
<lightning:icon iconName="utility:favorite " />
</aura:set>
<p>Discuss about Farming</p>
</lightning:tab>
<lightning:tab>
<aura:set attribute="label">
Weaving
<lightning:icon iconName="utility:chat" />
</aura:set>
<p>Discuss about Weaving </p>
</lightning:tab>
<lightning:tab>
<aura:set attribute="label">
Electrical Wiring
<lightning:icon iconName="utility:knowledge_base " />
</aura:set>
<p>Discuss about Electrical Wiring</p>
</lightning:tab>
<lightning:tab>
<aura:set attribute="label">
Plumbing
<lightning:icon iconName="utility:hierarchy " />
</aura:set>
<p>Discuss about Plumbing </p>
</lightning:tab>
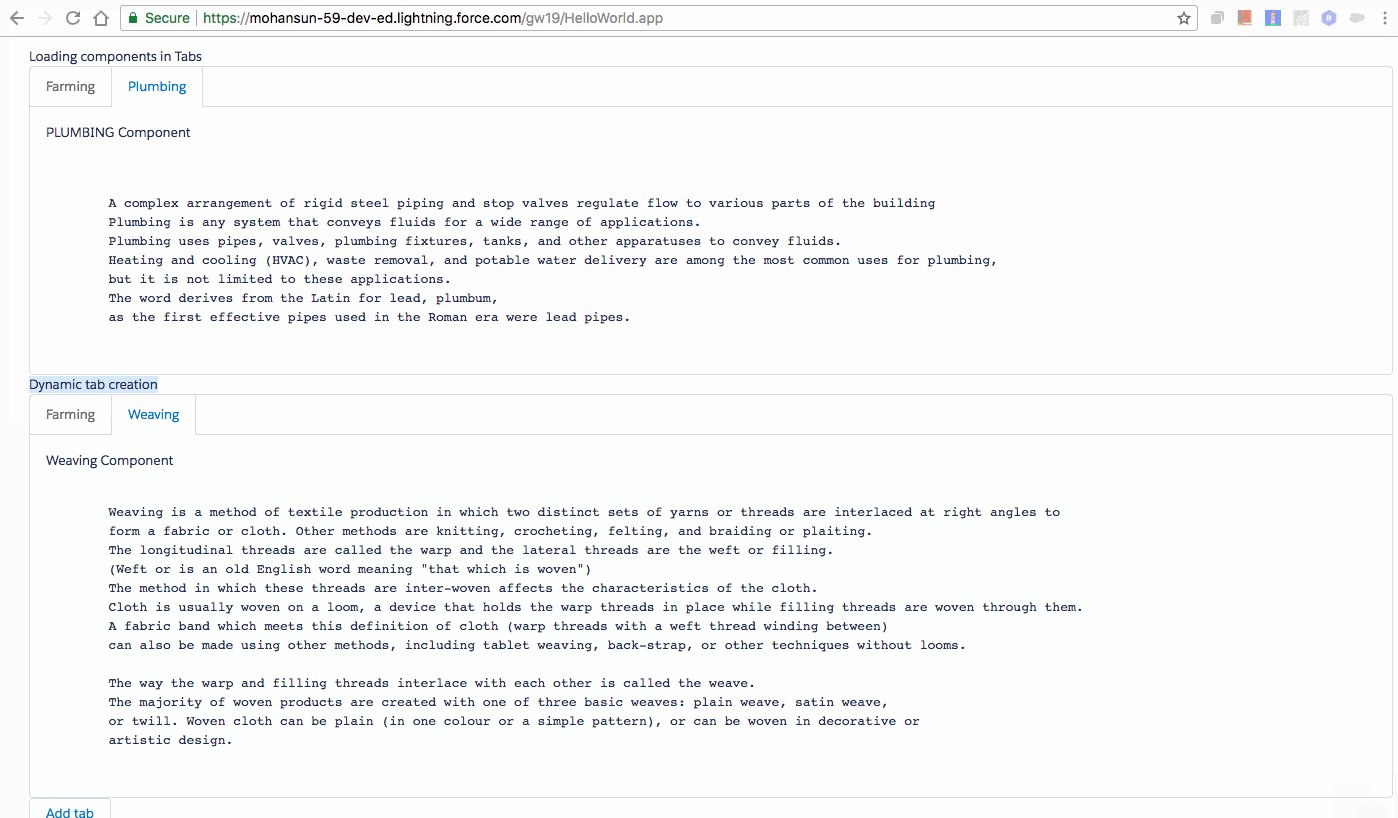
</lightning:tabset>
<lightning:tabset variant="scoped">
<lightning:tab onactive="{! c.handleActiveTab }" label="Farming" id="farming" />
<lightning:tab onactive="{! c.handleActiveTab }" label="Plumbing" id="plumbing" />
</lightning:tabset>
// controller
handleActiveTab: function (cmp, event, helper) {
helper.lazyLoadTabs(cmp, event);
}
// helper
lazyLoadTabs: function (cmp, event) {
var tab = event.getSource();
switch (tab.get('v.id')) {
case 'farming' :
this.injectComponent('gw19:Farming', tab);
break;
case 'plumbing' :
this.injectComponent('gw19:Plumbing', tab);
break;
}
},
injectComponent: function (name, target) {
$A.createComponent(name, {
}, function (contentComponent, status, error) {
if (status === "SUCCESS") {
target.set('v.body', contentComponent);
} else {
throw new Error(error);
}
});
}
Farming component
<aura:component >
<p>FARMING Component</p>
<pre>
A farm is an area of land that is devoted primarily to agricultural processes with the primary objective of producing food
and other crops; it is the basic facility in food production.
The name is used for specialised units such as arable farms, vegetable farms,
fruit farms, dairy, pig and poultry farms, and land used for the production of natural fibres, biofuel
and other commodities. It includes ranches, feedlots, orchards, plantations
and estates, smallholdings and hobby farms, and includes the farmhouse and agricultural buildings
as well as the land.
In modern times the term has been extended so as to include such industrial operations
as wind farms and fish farms, both of which can operate on land or sea.
</pre>
</aura:component>
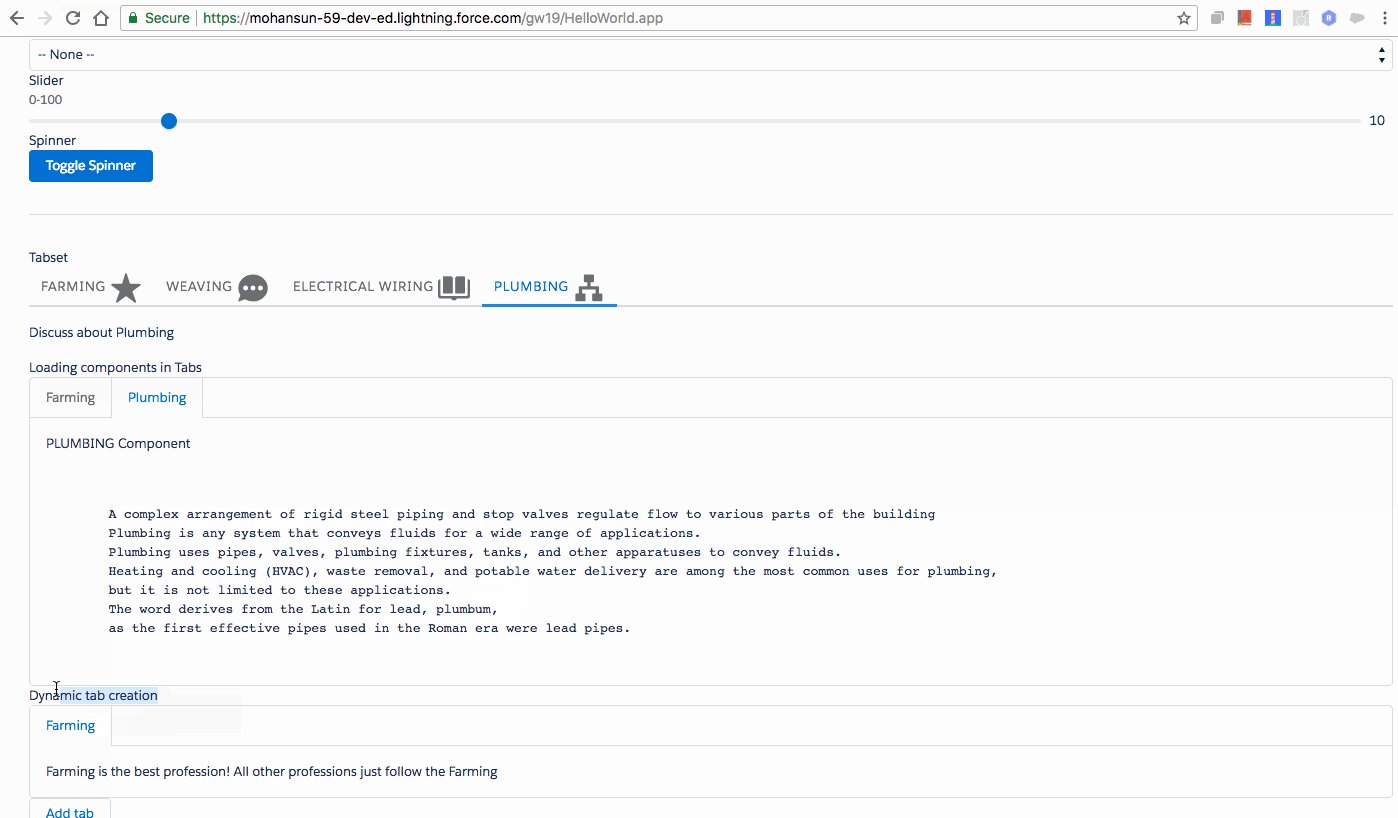
Plumbing component
<aura:component >
<p>PLUMBING Component</p>
<pre>
A complex arrangement of rigid steel piping and stop valves regulate flow to various parts of the building
Plumbing is any system that conveys fluids for a wide range of applications.
Plumbing uses pipes, valves, plumbing fixtures, tanks, and other apparatuses to convey fluids.
Heating and cooling (HVAC), waste removal, and potable water delivery are among the most common uses for plumbing,
but it is not limited to these applications.
The word derives from the Latin for lead, plumbum,
as the first effective pipes used in the Roman era were lead pipes.
</pre>
</aura:component>
Dyanmic tab creation
<h4>Dynamic tab creation </h4>
<aura:attribute name="moretabs" type="Aura.Component[]"/>
<lightning:tabset variant="scoped">
<lightning:tab label="Farming">
Farming is the best profession! All other professions just follow the Farming
</lightning:tab>
{!v.moretabs}
</lightning:tabset>
<!-- Click button to create a new tab -->
<lightning:button label="Add tab" onclick="{!c.addDynaTab}"/>
Weaving Component
<aura:component >
<p>Weaving Component</p>
<pre>
Weaving is a method of textile production in which two distinct sets of yarns or threads are interlaced at right angles to
form a fabric or cloth. Other methods are knitting, crocheting, felting, and braiding or plaiting.
The longitudinal threads are called the warp and the lateral threads are the weft or filling.
(Weft or is an old English word meaning "that which is woven")
The method in which these threads are inter-woven affects the characteristics of the cloth.
Cloth is usually woven on a loom, a device that holds the warp threads in place while filling threads are woven through them.
A fabric band which meets this definition of cloth (warp threads with a weft thread winding between)
can also be made using other methods, including tablet weaving, back-strap, or other techniques without looms.
The way the warp and filling threads interlace with each other is called the weave.
The majority of woven products are created with one of three basic weaves: plain weave, satin weave,
or twill. Woven cloth can be plain (in one colour or a simple pattern), or can be woven in decorative or
artistic design.
</pre>
</aura:component>
// controller
// dyna tab
addDynaTab: function(component, event) {
$A.createComponent("lightning:tab", {
"label": "Weaving",
"id": "weaving",
"onactive": component.getReference("c.addContent")
}, function (newTab, status, error) {
if (status === "SUCCESS") {
var body = component.get("v.moretabs");
component.set("v.moretabs", newTab);
} else {
throw new Error(error);
}
});
},
addContent : function(component, event) {
var tab = event.getSource();
switch (tab.get('v.id')){
case 'weaving':
// Display a badge in the tab content.
// You can replace lightning:badge with a custom component.
// here we use gw19:Weaving component
$A.createComponent("gw19:Weaving", {
"label": "Weaving"
}, function (newContent, status, error) {
if (status === "SUCCESS") {
tab.set('v.body', newContent);
} else {
throw new Error(error);
}
});
break;
}
}
Demos

Textarea
<h4>Textarea</h4>
<lightning:textarea name="myTextArea" value="initial value"
label="What are you thinking about?" onchange="{!c.taCountLength}" />
// controller
// Textarea
taCountLength : function (cmp, event, helper) {
//var changeValue = event.getParam("value");
console.log("Changed!");
}
Tile
<h4>Tile</h4>
<lightning:tile label="Salesforce UX" href="/path/to/somewhere">
<aura:set attribute="media">
<lightning:icon iconName="standard:groups"/>
</aura:set>
<dl class="slds-dl_horizontal">
<dt class="slds-dl_horizontal__label">
<p class="slds-truncate" title="Company">Company:</p>
</dt>
<dd class="slds-dl_horizontal__detail slds-tile__meta">
<p class="slds-truncate" title="Salesforce">Salesforce</p>
</dd>
<dt class="slds-dl_horizontal__label">
<p class="slds-truncate" title="Email">Email:</p>
</dt>
<dd class="slds-dl_horizontal__detail slds-tile__meta">
<p class="slds-truncate" title="salesforce-ux@salesforce.com">salesforce-ux@salesforce.com</p>
</dd>
</dl>
</lightning:tile>
<lightning:tile label="Salesforce Trailhead" href="/path/to/somewhere">
<aura:set attribute="media">
<lightning:icon iconName="standard:groups"/>
</aura:set>
<dl class="slds-dl_horizontal">
<dt class="slds-dl_horizontal__label">
<p class="slds-truncate" title="Company">Company:</p>
</dt>
<dd class="slds-dl_horizontal__detail slds-tile__meta">
<p class="slds-truncate" title="Salesforce">Salesforce Trailhead</p>
</dd>
<dt class="slds-dl_horizontal__label">
<p class="slds-truncate" title="Email">Email:</p>
</dt>
<dd class="slds-dl_horizontal__detail slds-tile__meta">
<p class="slds-truncate" title="salesforce-ux@salesforce.com">salesforce-th@salesforce.com</p>
</dd>
</dl>
</lightning:tile>
## Tress
```xml
<aura:attribute name="treeitems" type="Object"/>
<lightning:tree items="{! v.treeitems }" header="Roles"/>
```
```js
//init
var items = [{
"label": "Western Sales Director",
"name": "1",
"expanded": true,
"items": [{
"label": "Western Sales Manager",
"name": "2",
"expanded": true,
"items" :[{
"label": "CA Sales Rep",
"name": "3",
"expanded": true,
"items" : []
},{
"label": "OR Sales Rep",
"name": "4",
"expanded": true,
"items" : []
}]
}]
}, {
"label": "Eastern Sales Director",
"name": "5",
"expanded": false,
"items": [{
"label": "Easter Sales Manager",
"name": "6",
"expanded": true,
"items" :[{
"label": "NY Sales Rep",
"name": "7",
"expanded": true,
"items" : []
}, {
"label": "MA Sales Rep",
"name": "8",
"expanded": true,
"items" : []
}]
}]
}];
cmp.set('v.treeitems', items)
```js
// handler for tree select
handleTreeSelect: function (cmp, event, helper) {
//return name of selected tree item
var myName = event.getParam('name');
alert("You selected: " + myName);
}
TreeGrid
<h4>TreeGrid</h4>
<lightning:button label="Expand all" onclick="{!c.expandAllTreeRows}">
<aura:attribute name="gridColumns" type="List" />
<aura:attribute name="gridData" type="Object" />
<aura:attribute name="gridExpandedRows" type="Object" />
<lightning:treeGrid
columns="{! v.gridColumns }"
data="{! v.gridData }"
expandedRows="{! v.gridExpandedRows }"
keyField="name"
aura:id="mytreegrid"
/>
// init
var columns = [
{
type: 'text',
fieldName: 'accountName',
label: 'Account Name'
},
{
type: 'number',
fieldName: 'employees',
label: 'Employees'
},
{
type: 'phone',
fieldName: 'phone',
label: 'Phone Number'
},
{
type: 'url',
fieldName: 'accountOwner',
label: 'Account Owner',
typeAttributes: {
label: { fieldName: 'accountOwnerName' }
}
}
];
cmp.set('v.gridColumns', columns);
var nestedData = [
{
"name": "123555",
"accountName": "Rewis Inc",
"employees": 3100,
"phone": "837-555-1212",
"accountOwner": "http://sfdc.co/jane-doe",
"accountOwnerName": "Jane Doe"
},
{
"name": "123556",
"accountName": "Acme Corporation",
"employees": 10000,
"phone": "837-555-1212",
"accountOwner": "http://sfdc.co/john-doe",
"accountOwnerName": "John Doe",
"_children": [
{
"name": "123556-A",
"accountName": "Acme Corporation (Bay Area)",
"employees": 3000,
"phone": "837-555-1212",
"accountOwner": "http://sfdc.co/john-doe",
"accountOwnerName": "John Doe",
"_children": [
{
"name": "123556-A-A",
"accountName": "Acme Corporation (Oakland)",
"employees": 745,
"phone": "837-555-1212",
"accountOwner": "http://sfdc.co/john-doe",
"accountOwnerName": "John Doe"
},
{
"name": "123556-A-B",
"accountName": "Acme Corporation (San Francisco)",
"employees": 578,
"phone": "837-555-1212",
"accountOwner": "http://sfdc.co/jane-doe",
"accountOwnerName": "Jane Doe"
}
]
}
]
},
];
cmp.set('v.gridData', nestedData);
var expandedRows = ["123556"];
cmp.set('v.gridExpandedRows', expandedRows)
// controller
expandAllTreeRows: function(cmp, event) {
var tree = cmp.find('mytreegrid');
tree.expandAll();
}
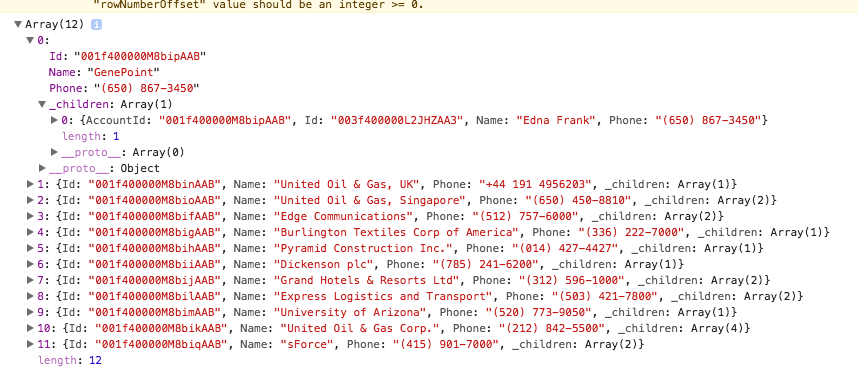
Account Tree Grid
<aura:component controller="AccountController">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="gridColumns" type="List" />
<aura:attribute name="gridData" type="Object" />
<lightning:treeGrid columns="{! v.gridColumns }"
data="{! v.gridData }"
keyField="Id"
aura:id="myaccounttree"
/>
</aura:component>
//helper
({
getAcctContacts : function (cmp) {
// get the data from the backend server controller
var action = cmp.get("c.getAccountContacts");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var data = response.getReturnValue();
console.log(data);
//Change "Contacts" key to "_children"
for(var i=0; i<data.length;i++) {
data[i]._children = data[i]['Contacts'];
delete data[i].Contacts;
}
cmp.set('v.gridData', data);
}
// error handling when state is "INCOMPLETE" or "ERROR"
});
$A.enqueueAction(action);
}
})

//controller
({
doInit: function (cmp, event, helper) {
cmp.set('v.gridColumns', [
{label: 'Account Name', fieldName: 'Name', type: 'text'},
{label: 'Phone', fieldName: 'Phone', type: 'phone'},
]);
helper.getAcctContacts(cmp);
}
})
// server side controller
public with sharing class AccountController {
@AuraEnabled
public static List<Account> getAccountContacts(){
List<Account> accountcontacts =
[SELECT Id, Name, Phone, (SELECT Contact.Name, Phone FROM contacts) FROM Account];
return accountcontacts;
}
}
Demo

utilityBarAPI
<h4>utilityBarAPI -- needs one.app to run</h4>
<lightning:utilityBarAPI aura:id="utilitybar" />
<lightning:button label="Set Utility Icon" onclick="{! c.setUtilityIcon }" />
// controller
setUtilityIcon : function(component, event, helper) {
var utilityAPI = component.find("utilitybar");
utilityAPI.setUtilityIcon({icon: 'insert_tag_field'});
}
verticalNavigation
<h4>verticalNavigation</h4>
<lightning:verticalNavigation>
<lightning:verticalNavigationSection label="Reports">
<lightning:verticalNavigationItem label="Recent" name="recent" />
<lightning:verticalNavigationItem label="Created by Me" name="created" />
<lightning:verticalNavigationItem label="Private Reports" name="private" />
<lightning:verticalNavigationItem label="Public Reports" name="public" />
<lightning:verticalNavigationItem label="All Reports" name="all" />
</lightning:verticalNavigationSection>
</lightning:verticalNavigation>