Build Lightning Components with Salesforce DX
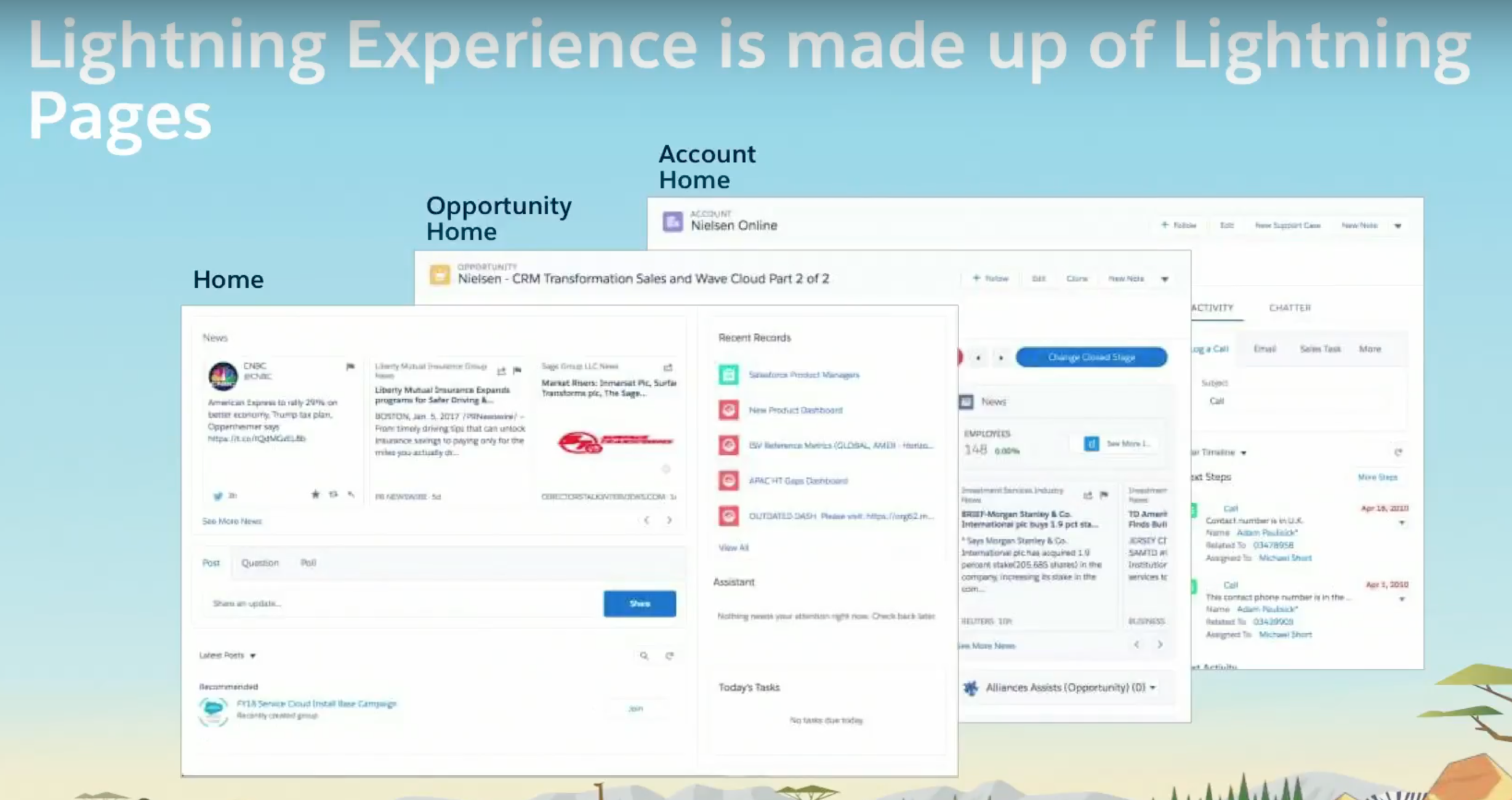
Lightning App : Pages

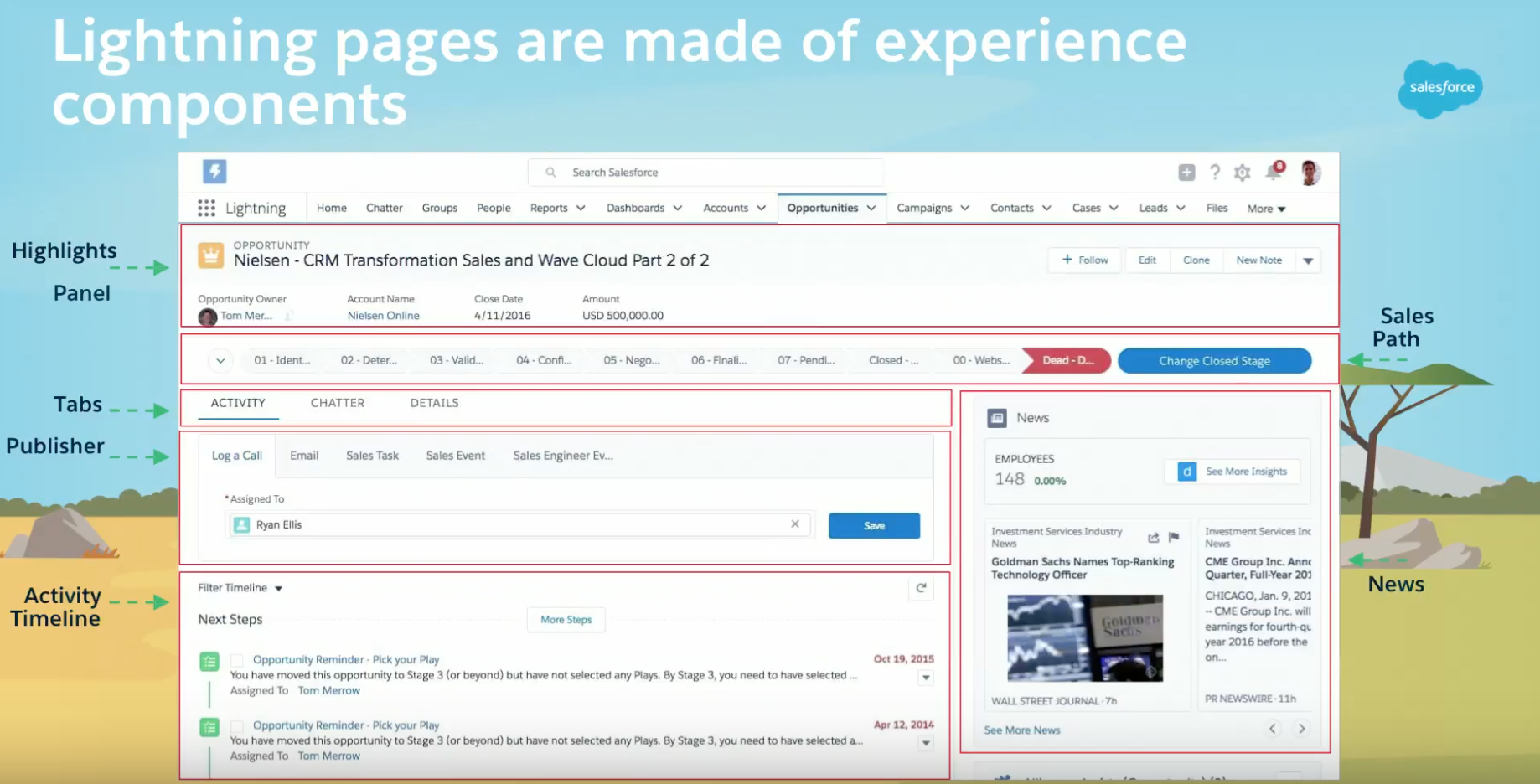
Expreience components

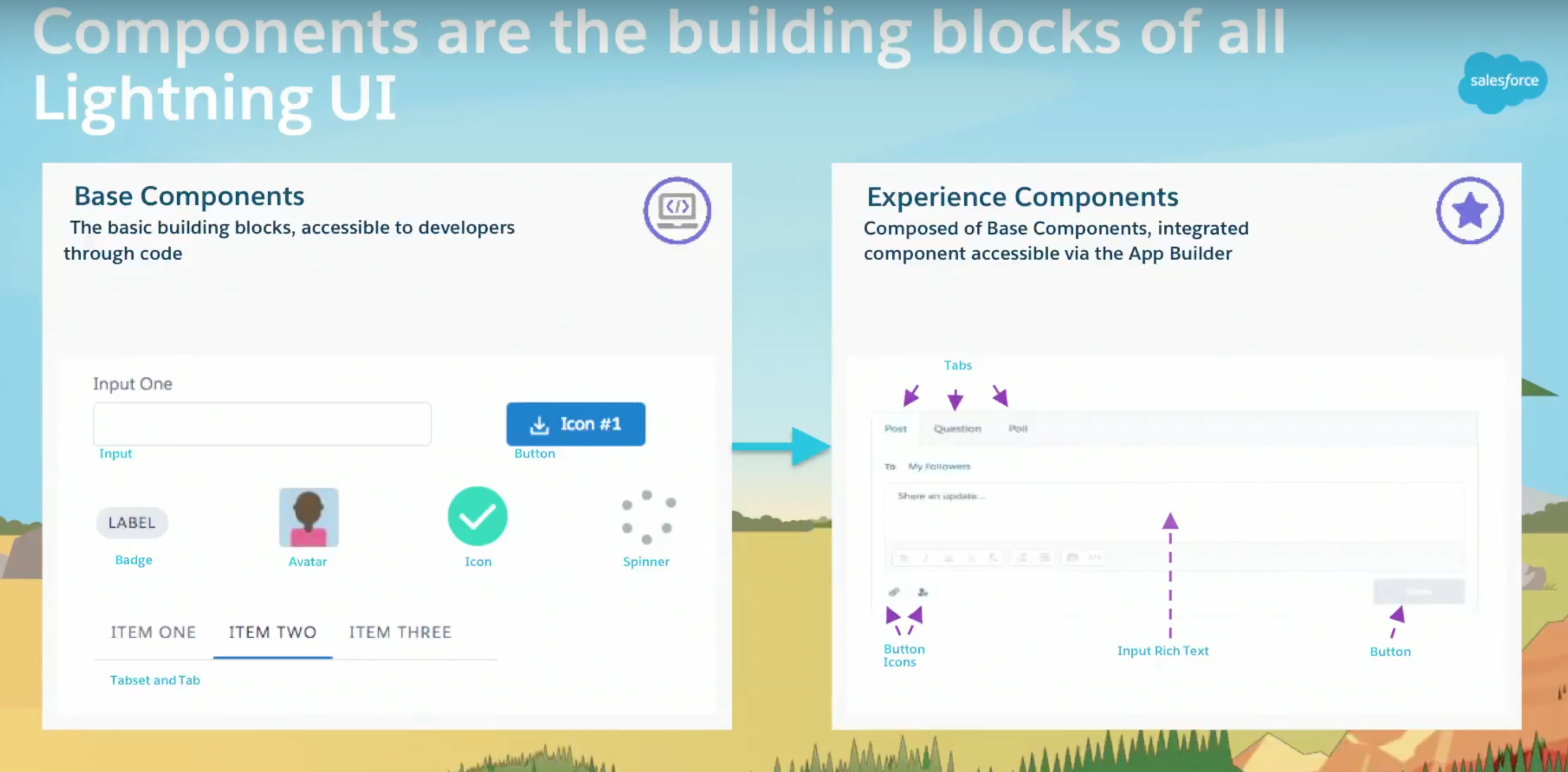
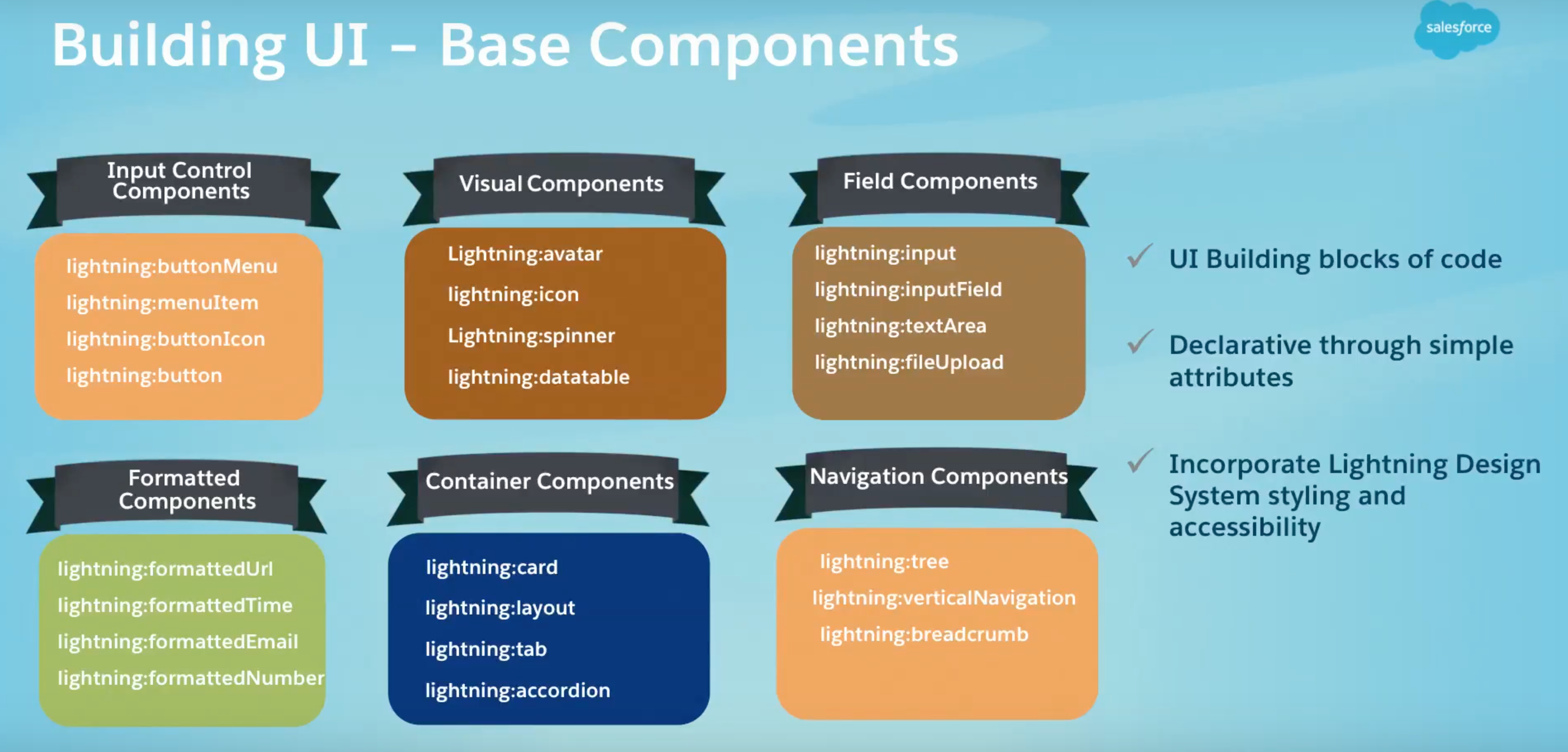
Lightning UI building blocks

Base components

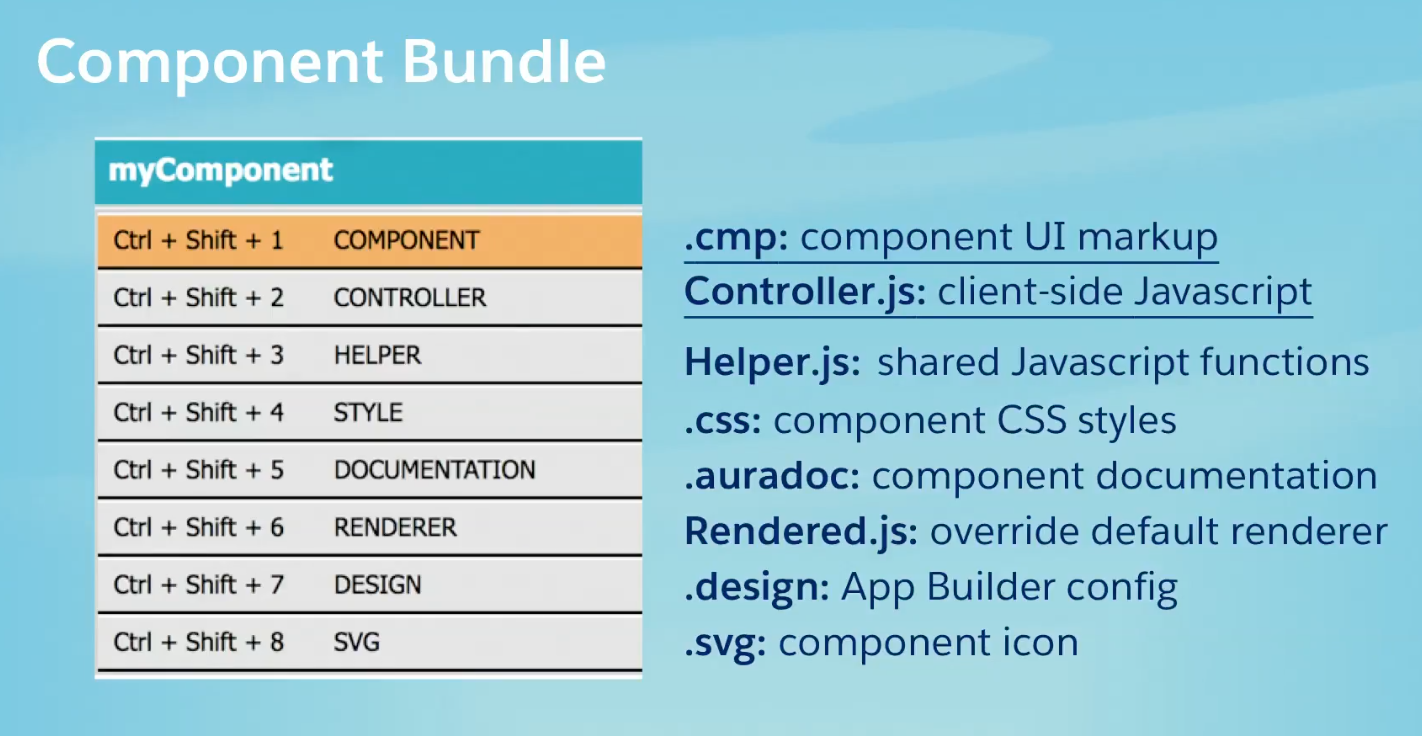
Component Bundle

Let us build a simple Greeter component in K&R style
- Has a button showing the "Hello World" greeting
- When the user clicks renders greeting message in few languages in a random manner

Code
URL: Repo
App: HelloWorld.app
<aura:application extends="force:slds" >
<gw19:Greeter/>
</aura:application>
Greeter Component (namespace: gw19): Greeter.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome"
access="global" >
<aura:attribute name="greeting" type="String" default="Hello World"/>
<lightning:button label="{!v.greeting}" onclick="{!c.changeGreeting}" />
</aura:component>
Client-side controller : GreeterController.js
// Component Controller
// it can have handlers
//
// Controller can make use of functions in the Helper
//
// Helper contains reusable methods the Controller can make use of
//
({
// onclick handler for the button
// brings in 'component' and 'helper'
changeGreeting : function(component,event,helper) {
// set this component variable (v.greeting) to the 'newGreeting'
// with the help of the helper function : updateGreeting(component)
helper.updateGreeting(component);
}
})
Helper : GreeterHelper.js
// Helper
// Helper provides reusable functions to the Controller
// -------------------Benefits of the helper----------------------
/* Since Helper is shared across everything,
* it allows us to share and keep logic across of Controllers and Renderers in one place
*
* It also helps us keep logic within Controllers and Renderers lean.
*/
// ----------------------------------------------------------------
({
updateGreeting : function(component) {
// get a randomized greeting message
var newGreetings= ["Bonjour!", "வணக்கம் ", " Buenos días", "Buon giorno!", " السلام علیکم", "ನಮಸ್ಕಾರ", "నమస్కారం " ];
var rand = Math.floor((Math.random() * 6 ) );
component.set("v.greeting", newGreetings[rand]);
}
})
Using AuraDocs