Aura UI framework
Aura is a UI framework for developing dynamic web apps for mobile and desktop devices, while providing a scalable long-lived lifecycle to support building apps engineered for growth.
It supports partitioned multi-tier component development that bridges the client and server.
Create helloWorld app with Aura
Steps
- Follow the instructions at: Aura repo
Note: Due a bug in Aura install run this:
cp ~/.m2/repository/archetype-catalog.xml ~/.m2/archetype-catalog.xml
mvn archetype:generate -D archetypeCatalog=local -X
2. Inputs for this archetype:
Define value for property 'groupId': : org.mohansun.dev
Define value for property 'artifactId': : helloWorld
Define value for property 'version': 1.0-SNAPSHOT: :
Define value for property 'package': org.mohansun.dev:
Confirm properties configuration:
groupId: org.mohansun.dev
artifactId: helloWorld
version: 1.0-SNAPSHOT
package: org.mohansun.dev
Y: : Y
3. There is a bug in current code generation in the area of module (experimental) feature. Remove that module folder and its contents
4. Run this app:
cd helloWorld
mvn jetty:run -Djetty.port=9877
- You will see the app running at:

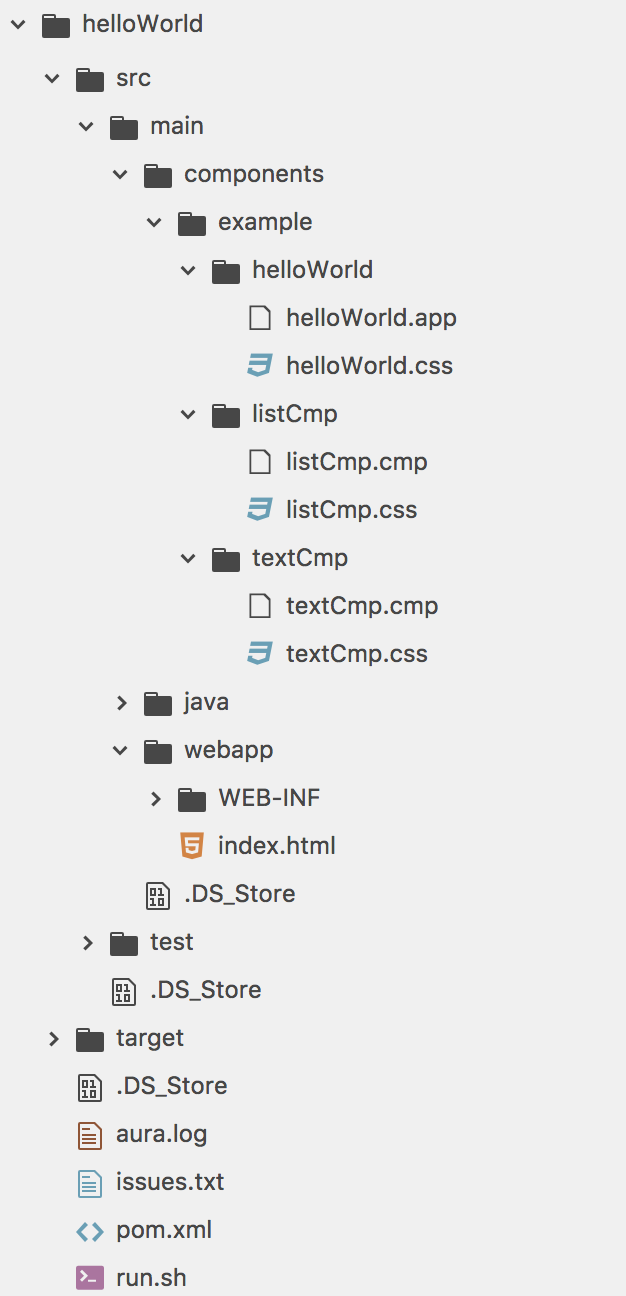
Structure of Aura app

Component ids
A component has two types of IDs: a local ID and a global ID. You can retrieve a component using its local ID in your JavaScript code.
Example:
<lightning:button aura:id="button1" label="button1"/>
Using: You can find the button component by calling:
cmp.find("button1") in your client-side controller, where cmp is a reference to the component containing the button.
To find the local ID for a component in JavaScript, use cmp.getLocalId().
Note: aura:id doesn't support expressions. You can only assign literal string values to aura:id.
A global ID can be useful to differentiate between multiple instances of a component or for debugging purposes.
Every component has a unique global Id, which is the generated runtime-unique ID of the component instance.
To create a unique ID for an HTML element, you can use the globalId as a prefix or suffix for your element. For example:
<div id="{!globalId + '_footer'}"></div>
To find the global ID for a component in JavaScript, use cmp.getGlobalId().
Expressions
{!expression}
is the framework's expression syntax
Example:
{!v.whom}
In this case, the expression we are evaluating is v.whom. The name of the attribute we defined is whom, while v is the value provider for a component's attribute set, which represents the view.
<aura:application access="global" useAppcache="false" render="client">
<aura:attribute name="whom" type="String" default="world"/>
Hello {!v.whom}!<hr/>
<!--
passing the value of the attribute to the app via parameter:
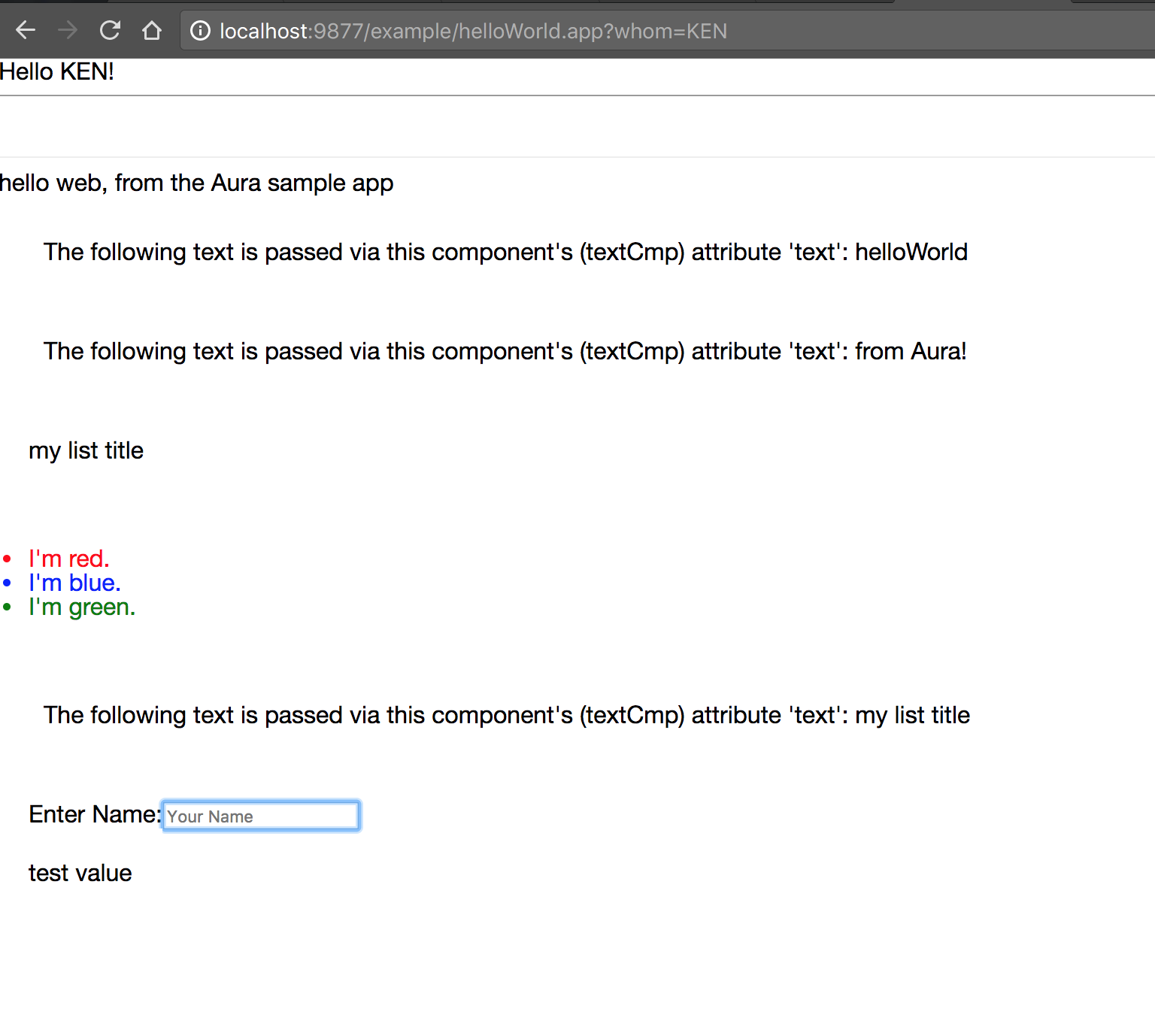
http://localhost:9877/example/helloWorld.app?whom=KEN
-->
hello web, from the Aura sample app
<example:textCmp text="helloWorld" />
<example:textCmp text="from Aura!" />
<example:listCmp listTitle="my list title"/>
</aura:application>
Passing the value of the attribute to the app via parameter

Pass through variables
<aura:component>
<aura:attribute name="listTitle" type="String" default="" access="GLOBAL" />
<h2>{!v.listTitle}</h2>
<ul>
<li class="red">I'm red.</li>
<li class="blue">I'm blue.</li>
<li class="green">I'm green.</li>
</ul>
<!--
{#v.listTitle} is passthrough variable from this component to the child component
-->
<example:textCmp text="{#v.listTitle}"/>
</aura:component>
Definitions versus Instances
In object-oriented programming, there’s a difference between a class and an instance of that class. Components have a similar concept.
When you create a .cmp file, you are providing the definition (class) of that component. When you put a component tag in a .cmp file or .app file, you are creating a reference to (instance of) that component.
Example:
<aura:application access="global" useAppcache="false" render="client">
<aura:attribute name="whom" type="String" default="world"/>
Hello {!v.whom}!<hr/>
<!--
passing the value of the attribute to the app via parameter:
http://localhost:9877/example/helloWorld.app?whom=KEN
-->
hello web, from the Aura sample app
<!-- 2 instances of the component example:textCmp -->
<example:textCmp text="helloWorld" />
<example:textCmp text="from Aura!" />
<example:listCmp listTitle="my list title"/>
</aura:application>